Carousel
Jumat, 24 Juni 2011
Sabtu, 18 Juni 2011
Jumat, 17 Juni 2011
Cara Membuat Animasi Bergerak Easy Gif Animator
Bagaimana cara membuat animasi? mungkin banyak yang bertanya cara membuat animasi beregrak/ gambar bergerak. Teryata bisa sangat mudah membuat animasi dengan software Easy Gif Animator Pro dan hasilnya juga keren. Ok pada kesempatan ini saya akan berbagi sedikit cara membuat animasi dengan menggunakan software gratis alias free.
Langkah pertama tentunya sobat harus download software yang di butuhkan, Easy Gif Animator Pro. Software ini adalah software animasi yang sangat mudah dalam menggunakanya. Sobat tidak perlu mengetahui banyak bahasa program animasi, cukup dengan beberapa klik saja dengan langkah yang tepat maka sebuah animasi sudah berhasil di buat.
 Sebuah objek gambar yang dapat bergerak, tentunya akan terlihat lebih menarik, dasar inilah yang melahirkan film kartun, yang dikenal juga dengan istilah animasi. Untuk membuat sebuah animasi tidaklah sulit, anda cukup membuat beberapa gambar yang merupakan suatu rangkaian yang membentuk suatu pergerakan. Jika yang dibuat adalah sebuah pergerakan yang kompleks maka dibutuhkan gambar yang cukup banyak, dalam animasi cara seperti ini lebih dikenal dengan pergerakan frame by frame (bingkai per bingkai).
Sebuah objek gambar yang dapat bergerak, tentunya akan terlihat lebih menarik, dasar inilah yang melahirkan film kartun, yang dikenal juga dengan istilah animasi. Untuk membuat sebuah animasi tidaklah sulit, anda cukup membuat beberapa gambar yang merupakan suatu rangkaian yang membentuk suatu pergerakan. Jika yang dibuat adalah sebuah pergerakan yang kompleks maka dibutuhkan gambar yang cukup banyak, dalam animasi cara seperti ini lebih dikenal dengan pergerakan frame by frame (bingkai per bingkai).
 Animasi ini juga mewarnai dunia komputer, terlebih di jagad internet, anda cukup mudah menemui animasi sederhana yang menghiasi berbagai halaman web, mulai dari button, banner, dan gambar. Salah satu format gambar yang mendukung penyimpanan gambar animasi adalah GIF. Dengan bantuan aplikasi Easy GIF Animator anda dapat berkreasi untuk membuat sebuah animasi berformat GIF. Anda dapat membuat button, banner, dan gambar animasi sekaligus dengan aplikasi ini.
Animasi ini juga mewarnai dunia komputer, terlebih di jagad internet, anda cukup mudah menemui animasi sederhana yang menghiasi berbagai halaman web, mulai dari button, banner, dan gambar. Salah satu format gambar yang mendukung penyimpanan gambar animasi adalah GIF. Dengan bantuan aplikasi Easy GIF Animator anda dapat berkreasi untuk membuat sebuah animasi berformat GIF. Anda dapat membuat button, banner, dan gambar animasi sekaligus dengan aplikasi ini.
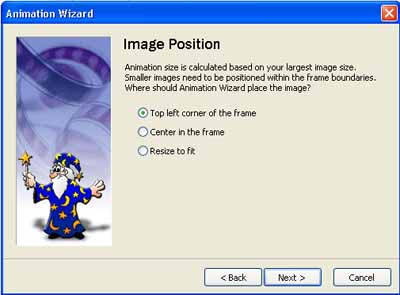
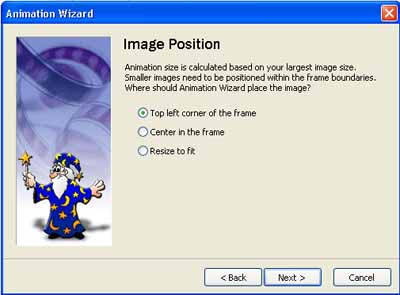
Easy GIF Animator, menawarkan kemudahan, dengan tampilannya yang cukup user friendly dan dukungan fitur wizardnya, anda akan dimanjakan untuk membuat animasi, bagi anda yang pemula sekalipun. Saat anda menjalankan aplikasi ini, maka akan tampil menu start up yang menawarkan pilihan apa yang akan anda lakukan.
Terdapat pilihan [Create New Animation] untuk membuat gambar animasi, [Create Animated Banner] untuk membuat banner animasi, [Create Animated Button] untuk membuat button animasi, ketiga pilihan Create tersebut cukup mudah diikuti, anda cukup memilih gambar, warna, ukuran, teks, dan beberapa setting lainnya.
Setelah proses pilah-pilih selesai anda akan masuk ke jendela utama aplikasi, di sini anda dapat bereksperimen lebih jauh, jika belum puas dengan pilihan yang ditawarkan wizard. Pada sebelah kanan jendela aplikasi terdapat tab [Edit] untuk mengedit gambar dan tab [Preview] untuk melihat animasi hasil. Sedangkan pada sebelah kiri jendela aplikasi terdapat Story Board dari animasi, di sini anda dapat melihat gambar apa saja yang menyusun sebuah animasi, anda pun dapat menambahkan, mengurangi, serta mengaturnya.
Sebagai awalan disediakan beberapa animasi dalam format GIF pada folder samples, yang dapat dilihat dengan mengklik menu Open (Ctrl + O) atau di File > Open dan selain itu juga terdapat beberapa templete buttons yang dapat anda gunakan. Untuk mendapatkan contoh file animasi berformat gif yang lainnya, anda dapat mencarinya di internet. Atau anda ingin langsung berkreasi membuat animasi, silahkan saja.
Panduan Bergambar – Membuat Animasi GIF dengan Easy GIF ANimator
Cara ini pasti menurut anda paling simple dan mudah. Karena dengan Easy GIF Animator anda dapat membuat animasi GIF, baner animasi, button, mengedit animasi GIF, menambahkan efek visual membuat efek text bergerak, melakukan optimasi animasi GIF agar leih cepat, seting perulangan dan durasi frame, mengkonversi animasi GIF menjadi grayscale, eksport animasi GIF menjadi AVI, menggenerate kode html untuk menampilkannya di website, membuat animasi dengan suara, eksport animasi GIF ke SWF Flash,Siapkan software Easy GIF Animator. Semua hal diatas dapat anda buat dengan mudah dan cepat hanya dengan mengikuti panduan wizard .Saya berikan contoh-contoh screenshot :



Saya rasa demikian dulu seputar Cara membuat Animasi gambar bergerak dengan Easy Gif Animator. Semoga bisa membantu sobat membuat animasi keren, tentunya karya sendiri.
Langkah pertama tentunya sobat harus download software yang di butuhkan, Easy Gif Animator Pro. Software ini adalah software animasi yang sangat mudah dalam menggunakanya. Sobat tidak perlu mengetahui banyak bahasa program animasi, cukup dengan beberapa klik saja dengan langkah yang tepat maka sebuah animasi sudah berhasil di buat.


Easy GIF Animator, menawarkan kemudahan, dengan tampilannya yang cukup user friendly dan dukungan fitur wizardnya, anda akan dimanjakan untuk membuat animasi, bagi anda yang pemula sekalipun. Saat anda menjalankan aplikasi ini, maka akan tampil menu start up yang menawarkan pilihan apa yang akan anda lakukan.
Terdapat pilihan [Create New Animation] untuk membuat gambar animasi, [Create Animated Banner] untuk membuat banner animasi, [Create Animated Button] untuk membuat button animasi, ketiga pilihan Create tersebut cukup mudah diikuti, anda cukup memilih gambar, warna, ukuran, teks, dan beberapa setting lainnya.
Setelah proses pilah-pilih selesai anda akan masuk ke jendela utama aplikasi, di sini anda dapat bereksperimen lebih jauh, jika belum puas dengan pilihan yang ditawarkan wizard. Pada sebelah kanan jendela aplikasi terdapat tab [Edit] untuk mengedit gambar dan tab [Preview] untuk melihat animasi hasil. Sedangkan pada sebelah kiri jendela aplikasi terdapat Story Board dari animasi, di sini anda dapat melihat gambar apa saja yang menyusun sebuah animasi, anda pun dapat menambahkan, mengurangi, serta mengaturnya.
Sebagai awalan disediakan beberapa animasi dalam format GIF pada folder samples, yang dapat dilihat dengan mengklik menu Open (Ctrl + O) atau di File > Open dan selain itu juga terdapat beberapa templete buttons yang dapat anda gunakan. Untuk mendapatkan contoh file animasi berformat gif yang lainnya, anda dapat mencarinya di internet. Atau anda ingin langsung berkreasi membuat animasi, silahkan saja.
Panduan Bergambar – Membuat Animasi GIF dengan Easy GIF ANimator
Cara ini pasti menurut anda paling simple dan mudah. Karena dengan Easy GIF Animator anda dapat membuat animasi GIF, baner animasi, button, mengedit animasi GIF, menambahkan efek visual membuat efek text bergerak, melakukan optimasi animasi GIF agar leih cepat, seting perulangan dan durasi frame, mengkonversi animasi GIF menjadi grayscale, eksport animasi GIF menjadi AVI, menggenerate kode html untuk menampilkannya di website, membuat animasi dengan suara, eksport animasi GIF ke SWF Flash,Siapkan software Easy GIF Animator. Semua hal diatas dapat anda buat dengan mudah dan cepat hanya dengan mengikuti panduan wizard .Saya berikan contoh-contoh screenshot :
jalankan programnya dan pilih mau buat apa
pilih gambar yang akan dimasukan kedalam animasi gif nantinya
seting timing waktu dan loopingnya



Saya rasa demikian dulu seputar Cara membuat Animasi gambar bergerak dengan Easy Gif Animator. Semoga bisa membantu sobat membuat animasi keren, tentunya karya sendiri.
Selasa, 14 Juni 2011
Membuat Teks Berjalan
Teks Berjalan (Running Text)

Pada postingan kali ini saya hanya akan menyempurnakan pembahasan sebelumnya mengenai text berjalan dan text berkedip dengan HTML. Sebelum melangkah lebih jauh cara penulisan teks berjalan dengan HTML, ada baiknya saya jelaskan beberapa fungsi dari kode HTML yang terkait:
Cara penulisan teks berjalan harus diawali dengan tag <marquee> dan diakhiri dengan </marquee>. Marquee sendiri memiliki beberapa atribut diantarnya :
- Width : berfungsi untuk menentukan ukuran lebar yang nantinya akan diapakai sebagai ruang teks berjalan. (dalam satuan pixel atau persen).
- Height : berfungsi untuk menentukan ukuran tinggi ruang teks berjalan. (dalam satuan pixel atau persen).
- Direction : berfungsi untuk menentukan arah gerakan teks (left : teks berjalan ke arah kiri, right : teks berjalan ke arah kanan, up : teks berjalan ke arah atas, down : teks berjalan ke arah bawah.)
- Bevaior : berfungsi untuk mengatur gerakan teks terdiri dari 3 attribute yaitu (alternate : teks bergerak bolak balik, slide : teks bergerak satu arah dan hanya sekali setelah itu berhenti, scroll : teks bergerak satu arah berulang-ulang).
- Color : berfungsi untuk mengatur warna teks (ditulis dalam kode hexadecimal tetapi untuk warna dasar bisa ditulis langsung sesuai nama warna dalam bahasa Inggris). Sebaiknya pelajari dulu mengeni kode warna.
- Bgcolor : berfungsi untuk mengatur warna background (dalam hexadecimal atau untuk warna dasar bisa ditulis langsung sesuai nama warna dalam bahasa Inggris).
- <font face="kode HTML> ...... </font> : berfungsi untuk mengatur jenis font, warna font, ukuran font, dan sebaginya. Antara kode HTML dipisahkan dengan spasi)
- <span style="kode CSS"> ...... </span> : berfungsi untuk menyisipkan kode CSS di dalam HTML. Jika menggunkanan style maka atribut-atribut CSS dapat diterapkan di sini contohnya font-size : untuk mengatur ukuran font, font-weight: untuk mengatur ketebalan font, color : untuk mengatur warna font, dan sebagainya, penulisan kode CSS tersebut harus dipisahkan dengan tanda titik koma(;).
- Scrolldelay : berfungsi ntuk mengatur waktu tunda (delay) gerakan dalam satuan mili detik (ms).
- Scrollamount : berfungsi untuk mengatur kecepatan gerakan dalam satuan pixel.
- Loop : berfungsi untuk mengatur jumlah looping (pengulangan).
- Onmouseover="this.stop ()" : berfungsi untuk menghentikan teks berjalaan ketika mouse mendekat.
- Onmouseout="this.start ()" : berfungsi untuk membiarkan teks berjalan lagi ketika mouse menjauh.
Contoh 1 :
Kode HTML untuk membuat teks berjalan dari arah kanan ke kiri dengan huruf arial, bold, warna kuning, ukuran huruf 14px, tinggi area 20px, lebar area 100% di atas backgroud biru adalah sebagai berikut :
Tampilan setelah diposting :
Teks berjalan dari kanan ke kiri
Contoh 2 :
Kode HTML untuk membuat teks berjalan dari arah kiri ke kanan dengan huruf verdana, bold, warna biru, ukuran huruf 14px, tinggi area 20px, lebar area 100% di atas backgroud kuning adalah sebagai berikut :
Tampilan setelah diposting :
Teks berjalan dari kiri ke kanan
Contoh 3 :
Kode HTML untuk membuat teks berjalan bolak-balik dari kan ke kiri dengan huruf verdana, bold, warna kuning, ukuran huruf 14px, tinggi area 20px, lebar area 100% di atas backgroud biru adalah sebagai berikut :
Tampilan setelah diposting :
Teks berjalan bolak-balik dari kanan ke kiri
Contoh 4 :
Kode HTML untuk membuat teks berjalan dari atas ke bawah huruf arial, bold, warna kuning, ukuran huruf 14px, tinggi area 70px, lebar area 100% di atas backgroud biru adalah sebagai berikut :
Tampilan setelah diposting :
Teks berjalan dari atas ke bawah
Contoh 5 :
Kode HTML untuk membuat teks berjalan dari bawah ke atas berulang-ulang dengan huruf arial, bold, warna kuning, ukuran huruf 14px, tinggi area 70px, lebar area 100% di atas backgroud merah adalah sebagai berikut :
Tampilan setelah diposting :
Teks berjalan dari bawah ke atas
Contoh 6 :
Kode HTML untuk membuat teks berjalan bolak-balik dari atas ke bawah huruf arial, bold, warna kuning, ukuran huruf 14px, tinggi area 70px, lebar area 100% di atas backgroud merah adalah sebagai berikut :
Tampilan setelah diposting :
Teks berjalan bolak-balik dari atas ke bawah
Contoh 7 :
Kode HTML untuk membuat teks berjalan dari bawah ke atas satu kali setelah itu berhenti dengan huruf arial, bold, warna kuning, ukuran huruf 14px, tinggi area 70px, lebar area 100% di atas backgroud biru adalah sebagai berikut :
Tampilan setelah diposting :
Teks berjalan satu kali dari bawah ke atas setelah itu berhenti
Contoh 8 :
Kode HTML untuk membuat teks berjalan dari kanan ke kiri satu kali setelah itu berhenti dengan; huruf arial, bold, warna kuning, ukuran huruf 14px, tinggi area 20px, lebar area 100% di atas backgroud biru adalah sebagai berikut :
Tampilan setelah diposting :
Teks berjalan dari kanan ke kiri lalu berhenti
Contoh 9 :
Kode HTML untuk membuat teks memantul berulang-ulang dari kanan ke kiri dengan huruf arial, bold, warna kuning, ukuran huruf 14px, tinggi area 20px, lebar area 100% di atas backgroud biru adalah sebagai berikut :
Tampilan setelah diposting :
Teks memantul berulang-ulang
Contoh 10 :
Kode HTML untuk membuat teks link dimana teks tersebut berjalan dari bawah ke atas dan akan berhenti setelah mouse didekatkan. Jika link tersebut di-click, maka halaman yang bersangkutan akan terbuka adalah sebagai berikut :
Tampilan setelah diposting :
Cara membuat Texarea
Penggunaan ID dan CLASS
Syntax Highlighter untuk Blogger
Efek Kertas Lipat
Efek bayangan
Catatan Penting :
- #FFFF00 adalah kode keksadesimal untuk warna kuning, #FF0000 adalah kode heksadesimal untuk warna merah, #FF0000 adalah kode heksadesimal untuk warna mwrah dan seterusnya. Lebih lengkapnya dapat dilihat pada artikel sebelumnya mengenai kode warna.
- Font-family : untuk menentukan jenis huruf seperti Arial, Verdana, Georgia dan lain-lain.
- Font-size : untuk mengatur ukuran huruf dalam satuan pixel (px) atau em.
- Pada Contoh 10, <a href="http://www.linksukses.com/2010/01/penggunaan-id-dan-class.html">Penggunaan ID dan CLASS</a><br/> kode dengan warna merah bisa diganti dengan URL milik anda dan title yang sesuai dengan URL tersebut.
- Font-Weight : untuk menentukan ketebalan huruf (bisa disi dengan angka 100, 200,...800, atau dengan bold).
- Scrolldelay : diisi dengan angka untuk mengatur kecepatan gerakan.
- Width untuk space teks berjalan dapat ditulid dengan angka (pixel/px) dan dapat juga dengan menggunakan persentasi (%) yang nantinya akan menyesuaikan dengan lebar wrapper atau layout postingan blog anda.
Senin, 06 Juni 2011
Langganan:
Postingan (Atom)


