Bagaimana
cara membuat animasi? mungkin banyak yang bertanya
cara membuat animasi beregrak/ gambar bergerak. Teryata bisa sangat mudah membuat animasi dengan software
Easy Gif Animator Pro dan hasilnya juga keren. Ok pada kesempatan ini saya akan berbagi sedikit cara membuat animasi dengan menggunakan software gratis alias free.
Langkah pertama tentunya sobat harus
download software yang di butuhkan,
Easy Gif Animator Pro. Software ini adalah software animasi yang sangat mudah dalam menggunakanya. Sobat tidak perlu mengetahui banyak bahasa program animasi, cukup dengan beberapa klik saja dengan langkah yang tepat maka sebuah animasi sudah berhasil di buat.
Sebuah objek gambar yang dapat bergerak, tentunya akan terlihat lebih menarik, dasar inilah yang melahirkan film kartun, yang dikenal juga dengan istilah animasi. Untuk membuat sebuah animasi tidaklah sulit, anda cukup membuat beberapa gambar yang merupakan suatu rangkaian yang membentuk suatu pergerakan. Jika yang dibuat adalah sebuah pergerakan yang kompleks maka dibutuhkan gambar yang cukup banyak, dalam animasi cara seperti ini lebih dikenal dengan pergerakan frame by frame (bingkai per bingkai).
Animasi ini juga mewarnai dunia komputer, terlebih di jagad internet, anda cukup mudah menemui animasi sederhana yang menghiasi berbagai halaman web, mulai dari button, banner, dan gambar. Salah satu format gambar yang mendukung penyimpanan gambar animasi adalah GIF. Dengan bantuan aplikasi Easy GIF Animator anda dapat berkreasi untuk membuat sebuah animasi berformat GIF. Anda dapat membuat button, banner, dan gambar animasi sekaligus dengan aplikasi ini.
Easy GIF Animator, menawarkan kemudahan, dengan tampilannya yang cukup user friendly dan dukungan fitur wizardnya, anda akan dimanjakan untuk membuat animasi, bagi anda yang pemula sekalipun. Saat anda menjalankan aplikasi ini, maka akan tampil menu start up yang menawarkan pilihan apa yang akan anda lakukan.
Terdapat pilihan [Create New Animation] untuk membuat gambar animasi, [Create Animated Banner] untuk membuat banner animasi, [Create Animated Button] untuk membuat button animasi, ketiga pilihan Create tersebut cukup mudah diikuti, anda cukup memilih gambar, warna, ukuran, teks, dan beberapa setting lainnya.
Setelah proses pilah-pilih selesai anda akan masuk ke jendela utama aplikasi, di sini anda dapat bereksperimen lebih jauh, jika belum puas dengan pilihan yang ditawarkan wizard. Pada sebelah kanan jendela aplikasi terdapat tab [Edit] untuk mengedit gambar dan tab [Preview] untuk melihat animasi hasil. Sedangkan pada sebelah kiri jendela aplikasi terdapat Story Board dari animasi, di sini anda dapat melihat gambar apa saja yang menyusun sebuah animasi, anda pun dapat menambahkan, mengurangi, serta mengaturnya.
Sebagai awalan disediakan beberapa animasi dalam format GIF pada folder samples, yang dapat dilihat dengan mengklik menu Open (Ctrl + O) atau di File > Open dan selain itu juga terdapat beberapa templete buttons yang dapat anda gunakan. Untuk mendapatkan
contoh file animasi berformat gif yang lainnya, anda dapat mencarinya di internet. Atau anda ingin langsung berkreasi membuat animasi, silahkan saja.
Panduan Bergambar – Membuat Animasi GIF dengan Easy GIF ANimator
Cara ini pasti menurut anda paling simple dan mudah. Karena dengan Easy GIF Animator anda dapat membuat animasi GIF, baner animasi, button, mengedit animasi GIF, menambahkan efek visual membuat efek text bergerak, melakukan optimasi animasi GIF agar leih cepat, seting perulangan dan durasi frame, mengkonversi animasi GIF menjadi grayscale, eksport animasi GIF menjadi AVI, menggenerate kode html untuk menampilkannya di website, membuat animasi dengan suara, eksport animasi GIF ke SWF Flash,Siapkan software Easy GIF Animator. Semua hal diatas dapat anda buat dengan mudah dan cepat hanya dengan mengikuti panduan wizard .Saya berikan contoh-contoh screenshot :
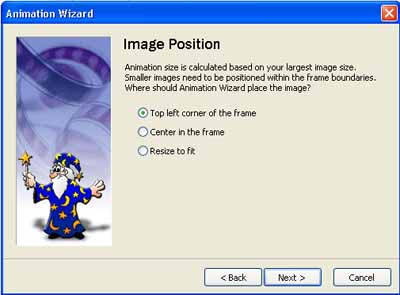
jalankan programnya dan pilih mau buat apa
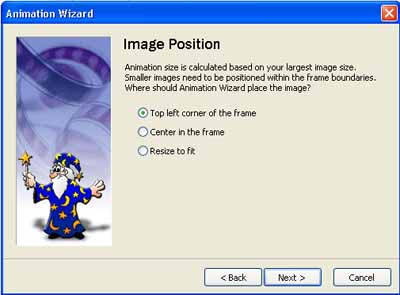
pilih gambar yang akan dimasukan kedalam animasi gif nantinya
seting timing waktu dan loopingnya



Saya rasa demikian dulu seputar
Cara membuat Animasi gambar bergerak dengan
Easy Gif Animator. Semoga bisa membantu sobat
membuat animasi keren, tentunya karya sendiri.



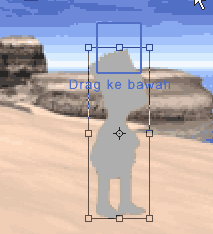
 5.Dalam kotak bingkai tekan
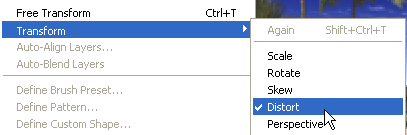
5.Dalam kotak bingkai tekan  9.Buka menu pilih perintah
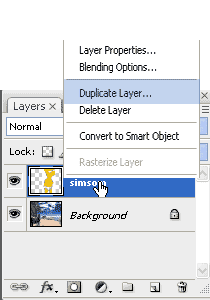
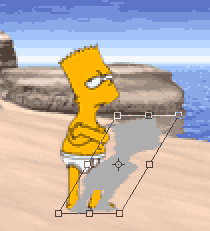
9.Buka menu pilih perintah  10.Kemudian pilih menu edit
10.Kemudian pilih menu edit 

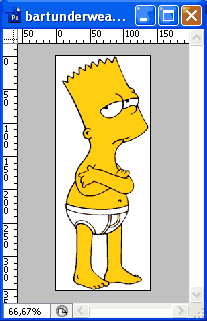
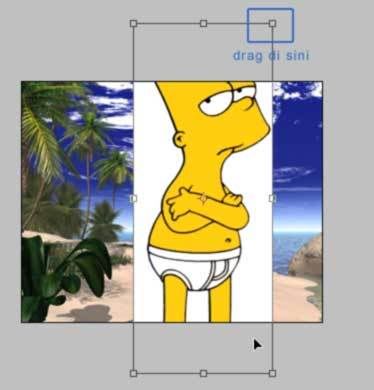
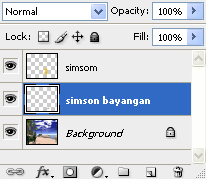
 11.pindahkan photo simsom bayangan di bawah photo simson dengan cara menariknya di palet layer.
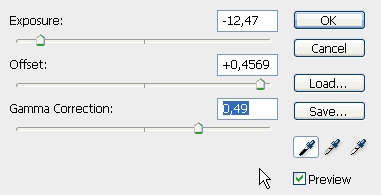
11.pindahkan photo simsom bayangan di bawah photo simson dengan cara menariknya di palet layer.  12.bila kurang puas efek bayangan-nya coba atur nilai opacity nya.
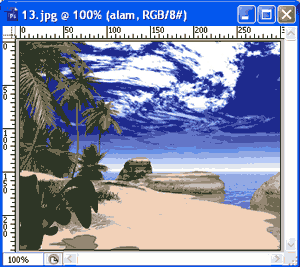
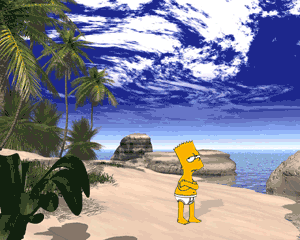
12.bila kurang puas efek bayangan-nya coba atur nilai opacity nya.  14. Untuk mencoba-coba cara ini. donlot file jpg nya
14. Untuk mencoba-coba cara ini. donlot file jpg nya